Discover on this page a selection of designs I've created for UXs (Swoozy, Wizzmo for Android and TV), T-Shirts and even a board games!
F1- Wallpaper - Vintage poster collage
As a huge F1 fan, I've wanted to put all these wonderful posters circuit and F1-event posters together on one giant wallpaper for decorating my garage. The wallpaper itself was printed on a huge 235 g adhesive PVC roll with the dimensions 52 cm x 220 cm. There are three different designs with approx 20 historical posters.
Tool used: Adobe Photoshop
Formula Board

I created this board game that follows the rules of the famous racing serie. The elements (including the box design and the mini-cars) were created using Illustrator. The board itself or better said the background map is composed of 8 plastified A5 sheets. The 52 cards were printed at https://www.meinspiel.de/
Tools used: Adobe Illustrator - Blender for 3D-box rendering
Map illustration for a fantasy book

This map was created for a fantasy book. During a fascinating journey a group of young kids explore their county in order to find the solution to counter a bad spell of an old witch. They discovered that the witch has dropped a curious potion into the river thus contaminating the whole county. Animals and humas of the county are getting tired and ill, but thanks to the young kids and their perspicace friend the Lynx the situation betters as they fought against the witch and her magical tricks.... and of course they won and became the new heroes of the whole county :-)
Tools used: Pen - Adobe Illustrator / Adobe Photoshop
eoLand - Isometric city

This fictional isometric city map of the Saarland (Actually it's a virtual combination of the cites of Saarlouis and Saarbrücken ;-)) was done for an Augmented Reality demonstration. All single buildings were modelled with Blender, rendered with Cycles. The final map was printed on an DIN A0 poster and used as physical marker for an AR-Application built with Vuforia and Unity. Curious of the creative process behind it? Check my blog article: https://www.mat-d.com/site/tips-and-tricks-designing-a-low-poly-isometric-city-poster-with-blender
Tools used: Blender - Adobe Illustrator
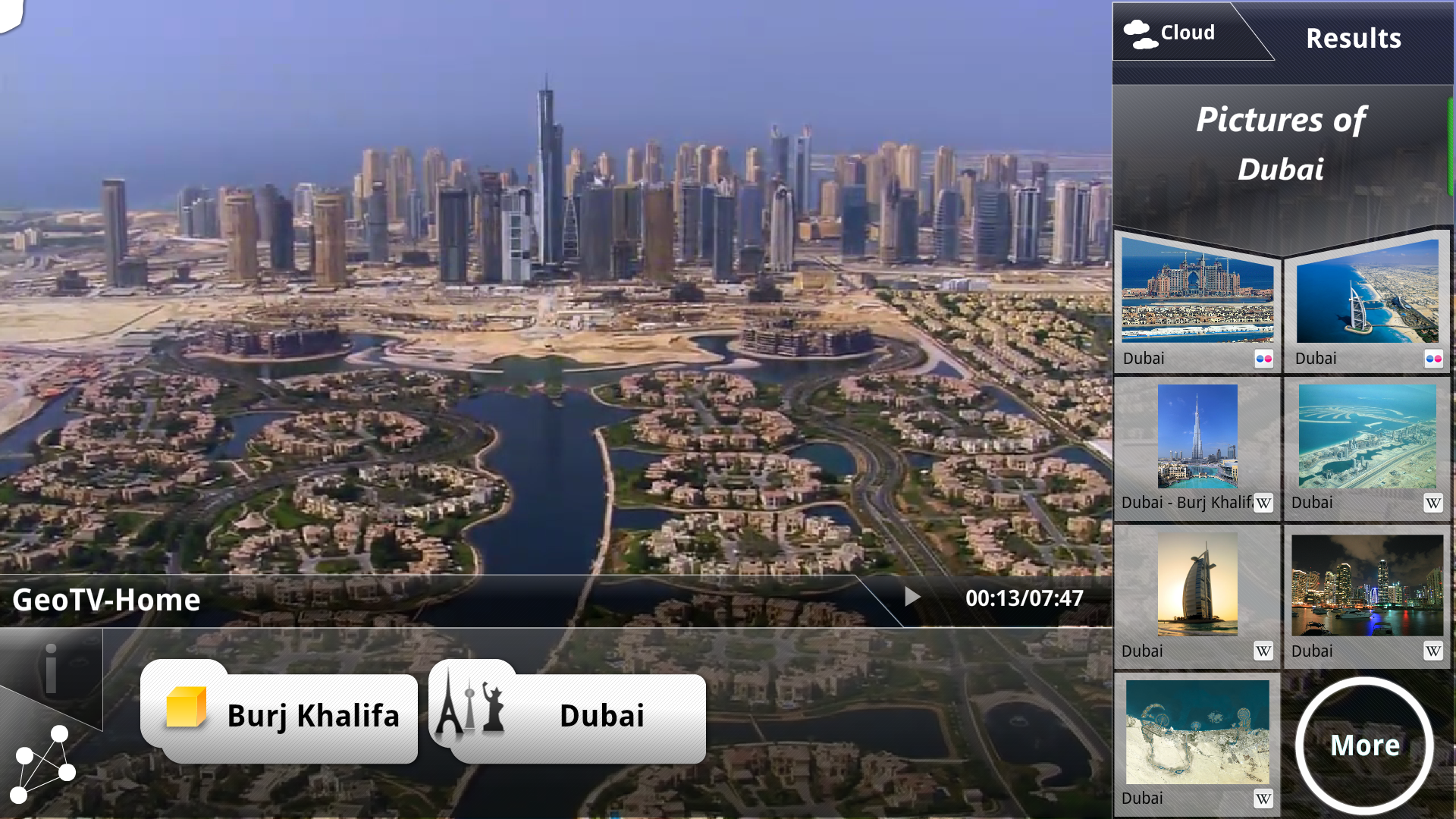
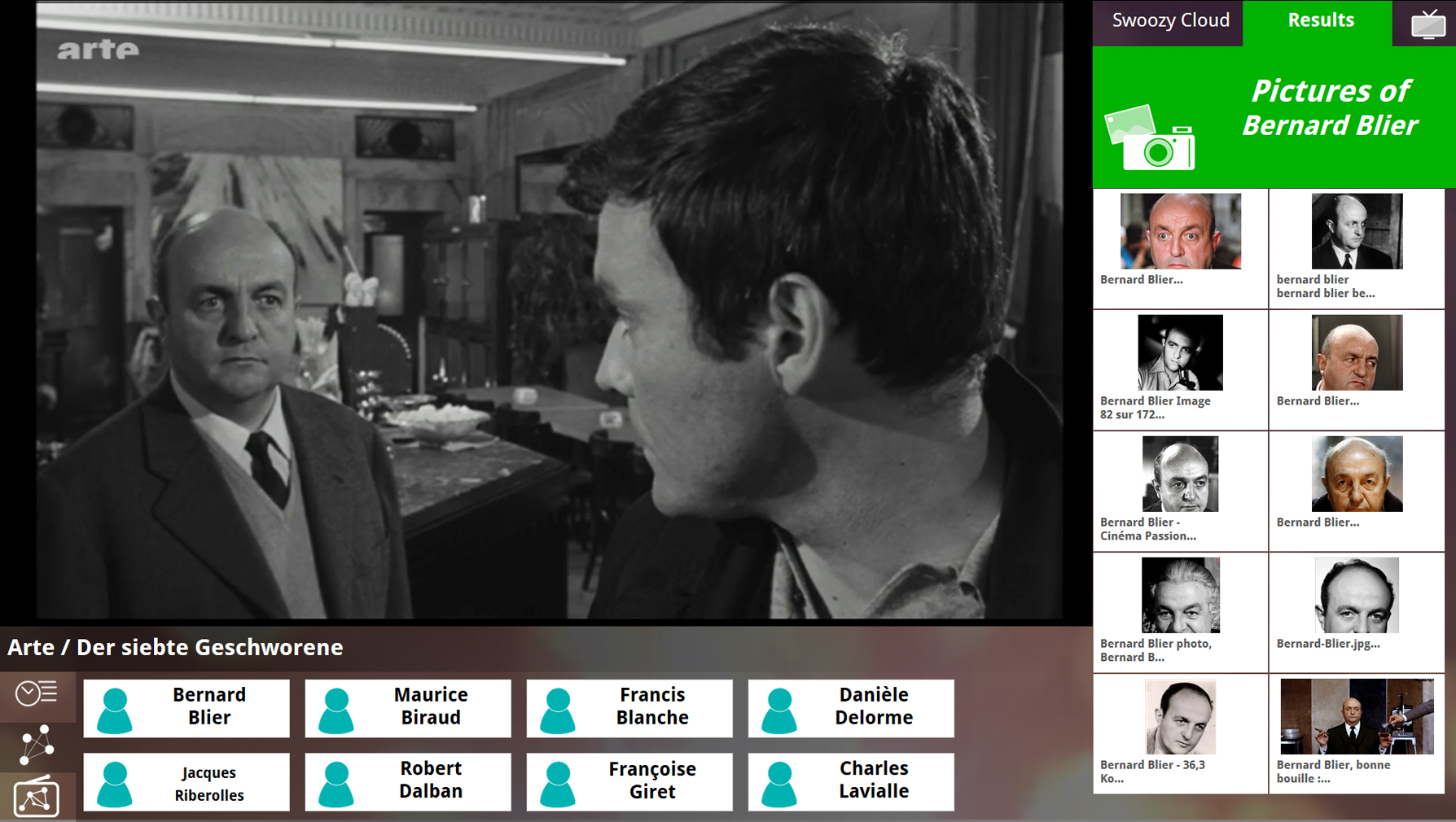
Swoozy

Have you never asked yourself how old the news presenter could be? Or perhaps in which town your favorite sitcom was filmed? Never wished to get more video clips of the singer currently being interviewed or to get more information about a car in this secret agent film ? If you have ever asked yourself these questions and wanted to get instantly a precise answer then you will love Swoozy! Swoozy uses gesture inputs from several sources like Tablets, Leap Motion or Kinect-Camera to adapt the TVs UI and display context informations.
Tools used: Adobe Illustrator / Fireworks CS6 - Adobe Flash - Adobe Flash Builder - AIR Runtime
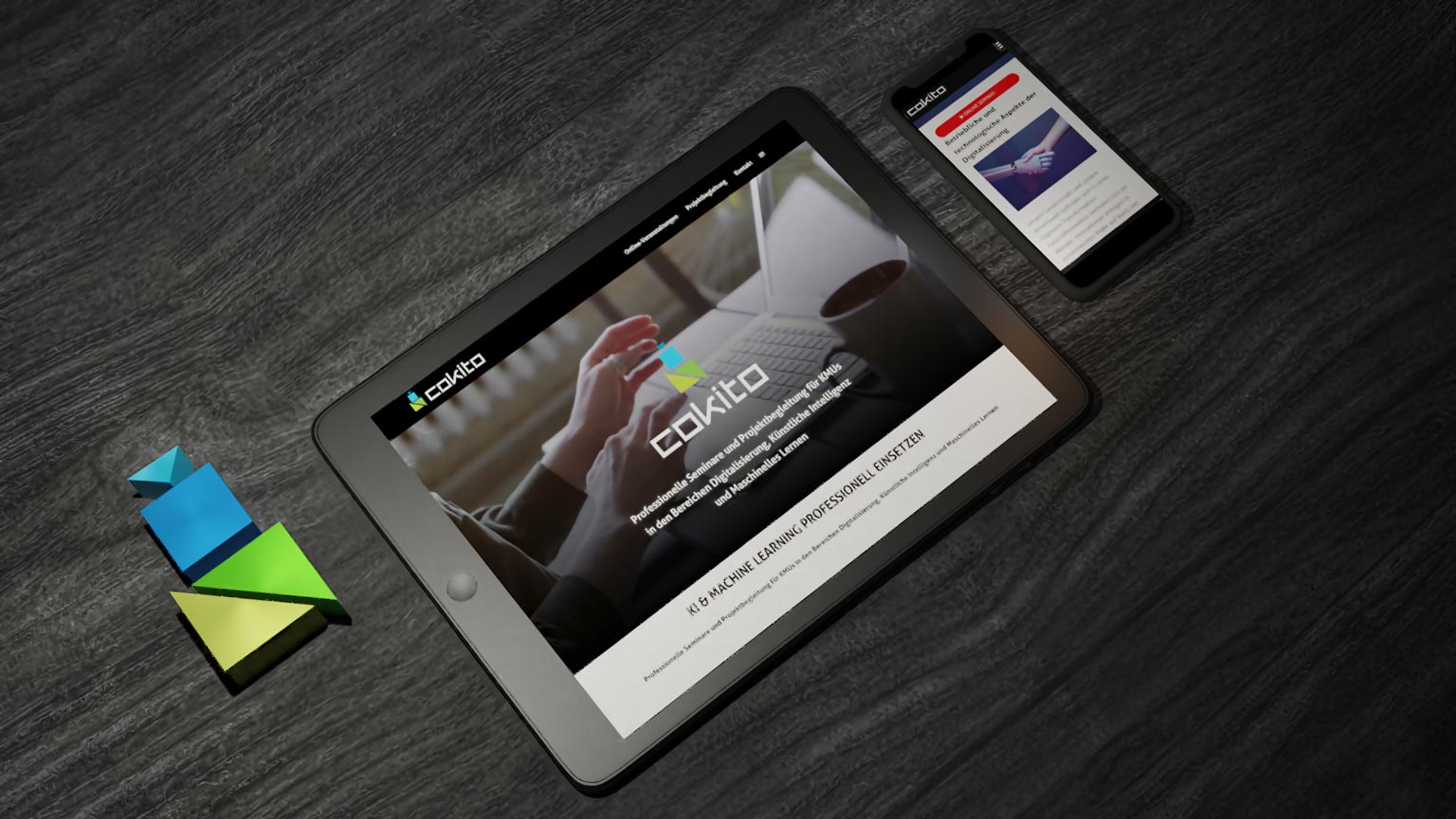
Corporate identity & website for coKIto.de
 The AI consulting company CoKIto (http://www.cokito.de) in Saarbrücken/Germany wanted to have a new Corporate Identity including a responsive website. As the name of the company sounds very asiatic (even japanese), I've decided to design based on the wood pieces of the asiatic game Tangram a stylized samourai. This samourai became the official logo of the company.
The AI consulting company CoKIto (http://www.cokito.de) in Saarbrücken/Germany wanted to have a new Corporate Identity including a responsive website. As the name of the company sounds very asiatic (even japanese), I've decided to design based on the wood pieces of the asiatic game Tangram a stylized samourai. This samourai became the official logo of the company.
Tools used: Adobe Illustrator - Visual Studio Code
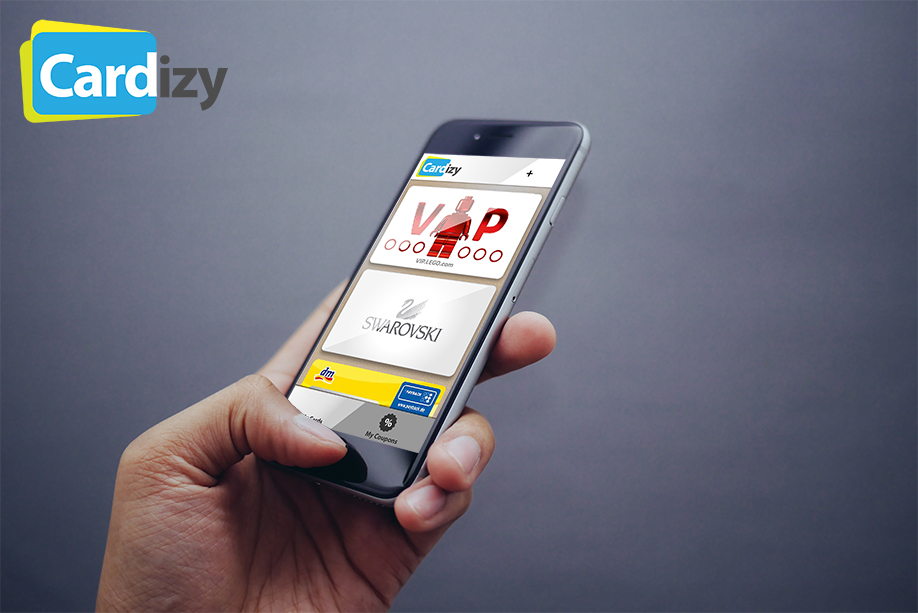
Cardizy

Android Application for the quick management of loyalty cards. I've implemented this concept long before solutions such as Apple Wallet. The app only stores barcodes and QR placed on the back of popular loyality cards. At the checkout you only need to scan the corresponding barcode. An option also integrated the possibility to store barcode-based coupons.
Tools used: Adobe Illustrator - Adobe XD - ionic Framework
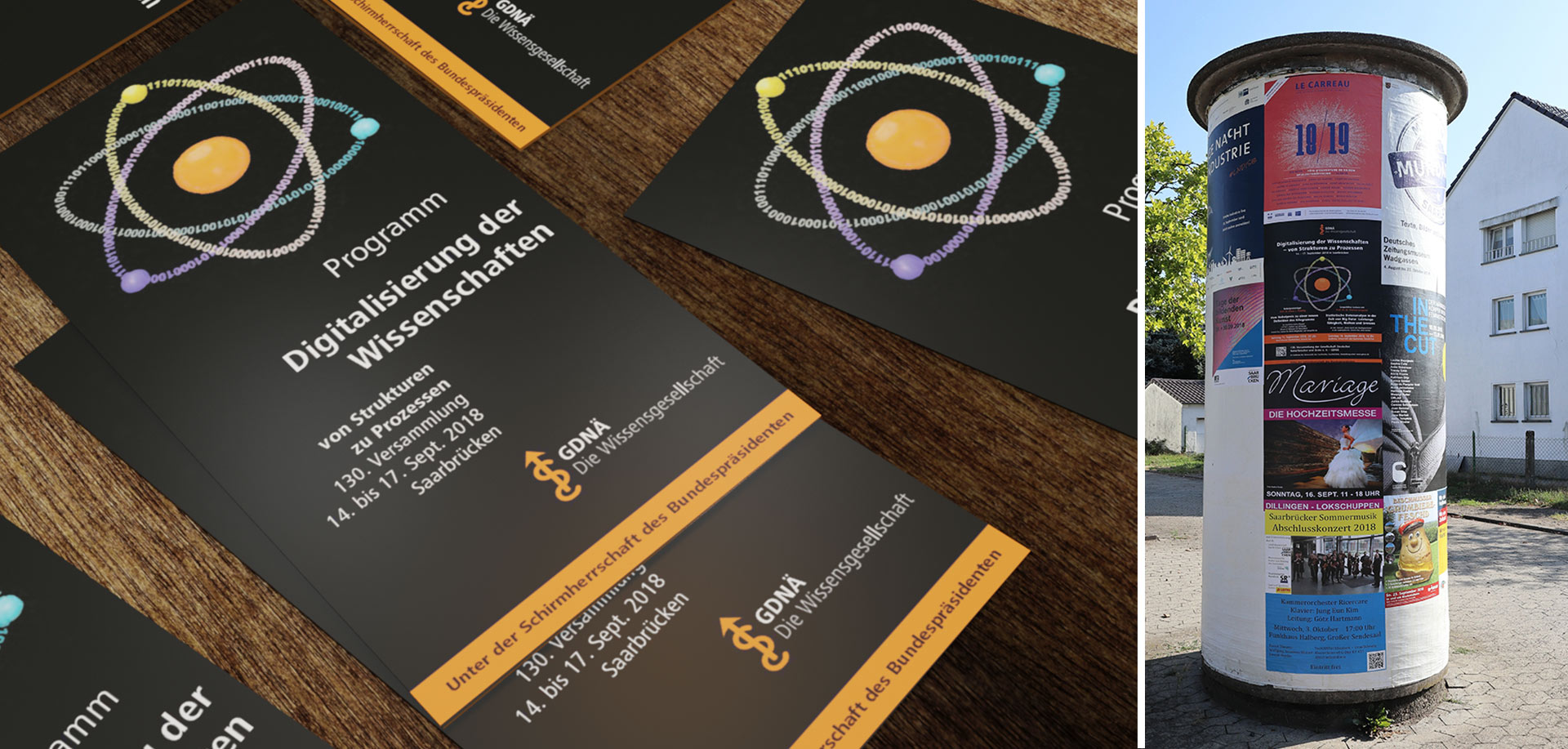
GDNÄ 2018 - Brochure and Poster design

Based on an initial idea of my colleague Renato Orsini I've designed the "Atomium" brochure and poster of the GDNÄ - the 130th Assembly of the Society of German Natural Scientists and Physicians which was chaired by Professor Wolfgang Wahlster and took place from Friday 14 September to Monday 17 September 2018 in the state capital and university city of Saarbrücken/Germany. Everywhere in Saarbrücken you could "admire" our work :-) Photo credit: Renato Orsini
Tools used: Adobe Illustrator - Blender
HMI 2016 (Hannover Messe für Industrie ) - SmartF-IT booth

The conception of a booth for an exhibition is always a complex thing. I did this rendering for DFKI during the preparation phase of the SmartF-IT booth in Hall 2, Stand B46 at the Hannover Messe für Industrie 2016. The booth presented several Industrie 4.0 scenarios combined with AI and digitalisation of processes within a production factory. The whole booth was created and rendered with Blender.
Tool used: Blender
T-Shirt Brand New Friends - Old Garage Edition

I got this idea of this T-Shirt while collecting old Esso and Shell oil cans. As a car lover, I've imagined that the two Esso "Drop" characters are driving on the Nationale 7 road (a famous historical road in France https://fr.wikipedia.org/wiki/Route_nationale_7_(France_m%C3%A9tropolitaine) also called the "Holiday's road" - "Route des vacances") and during their trip they meet the Agip dog and the Abarth scorpion. Of course no puncture will happen because Bibendum is there to protect them and wish them the best for her road trip.
Tools used: Adobe Illustrator / Adobe Photoshop - Printed at Spreadshirt
Wizzmo - Car Entertainment System

Wizzmo Mobile Car Entertainment System is an Android App for those who are tired of using their inbuilt car entertainment system and would like to use a more fancier system while driving. The first version of Wizzmo was entirely built with Actionscript 3.0 and Adobe Flash and exported as AIR (Adobe Integrated Runtime) to the Google Play Store.
The second version was developped purely using Unity and integrates 3D scenes
Curious?
http://www.wizzmo.com/?page=home
Tools used: Adobe Fireworks CS6 - Adobe Illustrator - Adobe Flash - AIR Runtime - Unity
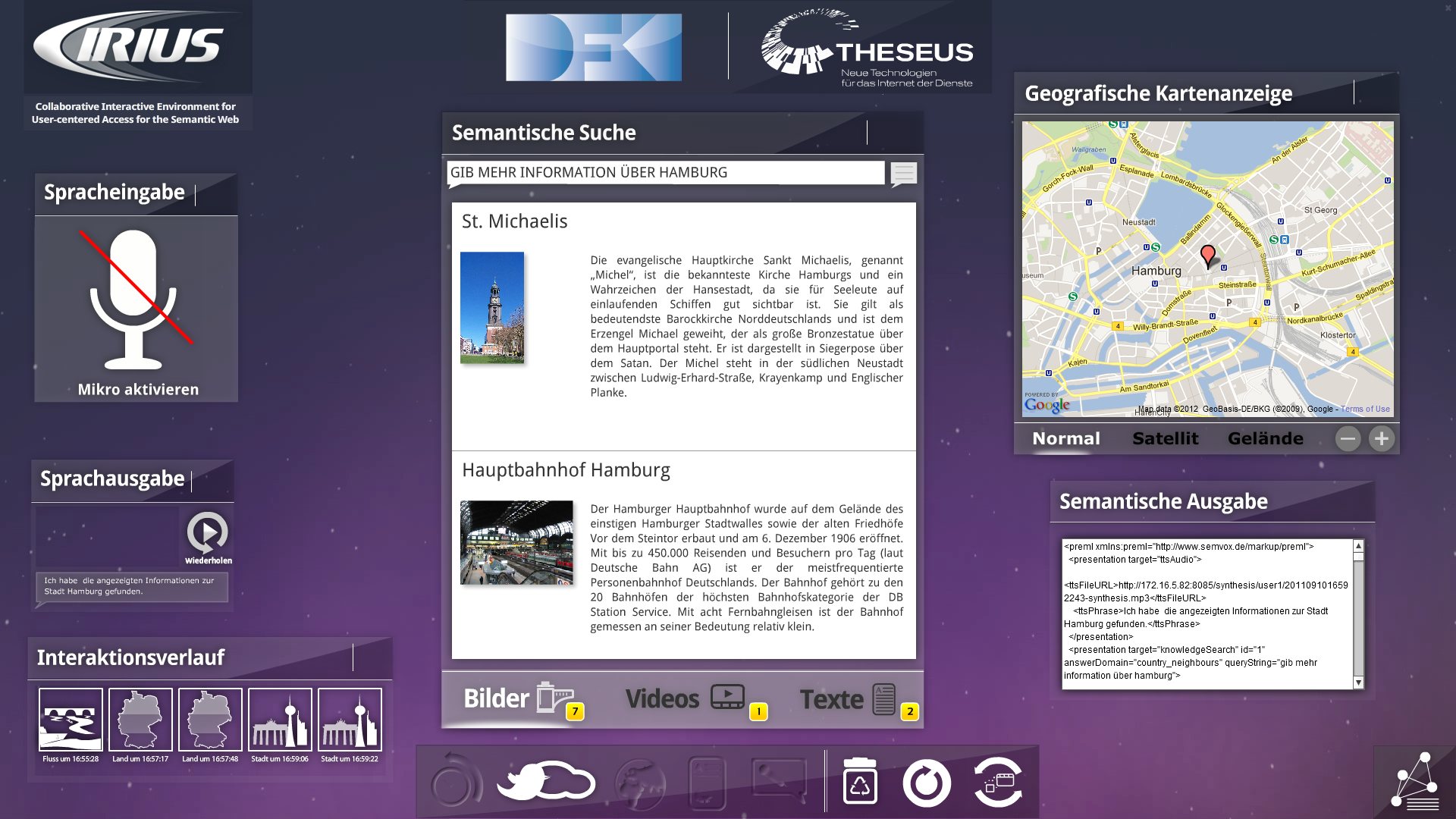
Cirius - A multimodal kiosk system for information retrieval

The Cirius system was a multimodal (meaning you could speak to the terminal) kiosk terminal that integrated multiple heterogeneous web services as data sources on the basis of the Ontology-based Dialog Platform (ODP). Users could ask questions about cities, rivers and other geographical information and used the Spotlet-concept with touch interactions to get multimedia content from Wikipedia. How Cirius worked in the background was published in 2014 in the scientific publication Building multimodal dialogue user interfaces in the context of the internet of services.
Tools used: Adobe Flash Builder 4.6 - AIR Runtime - Adobe Fireworks CS 6
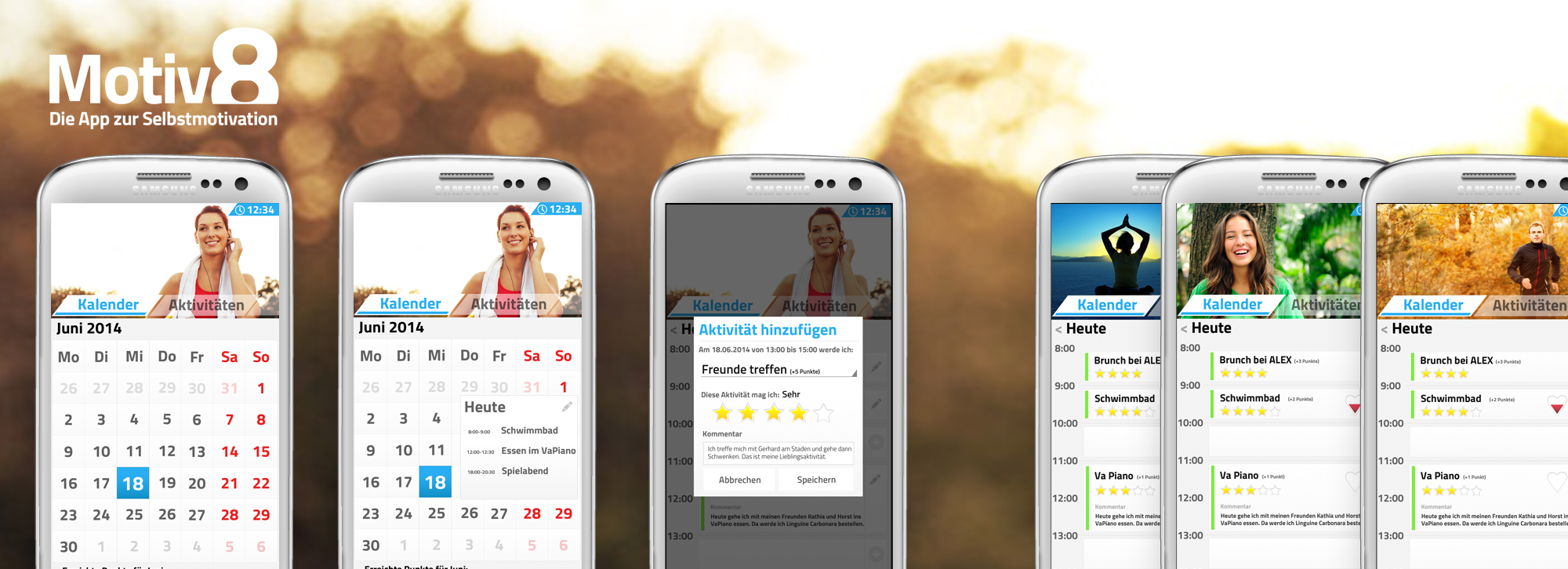
Motiv8 UX-Prototype

The Motiv8-App prototype is a personal training and self-motivation Android-based app. The application gives the users some hints such as which activity they have to achieve, an interactive activity planner and a logbook, in which users can rate their day or activities based on their mood.
Tools used: Adobe Illustrator - ionic Framework
T-Shirt - Chill Running

This T-Shirt was designed for a team participating at a 10km running race in my home town.
Tools used: Adobe Illustrator / Adobe Photoshop - Photo model : www.rawpixel.com
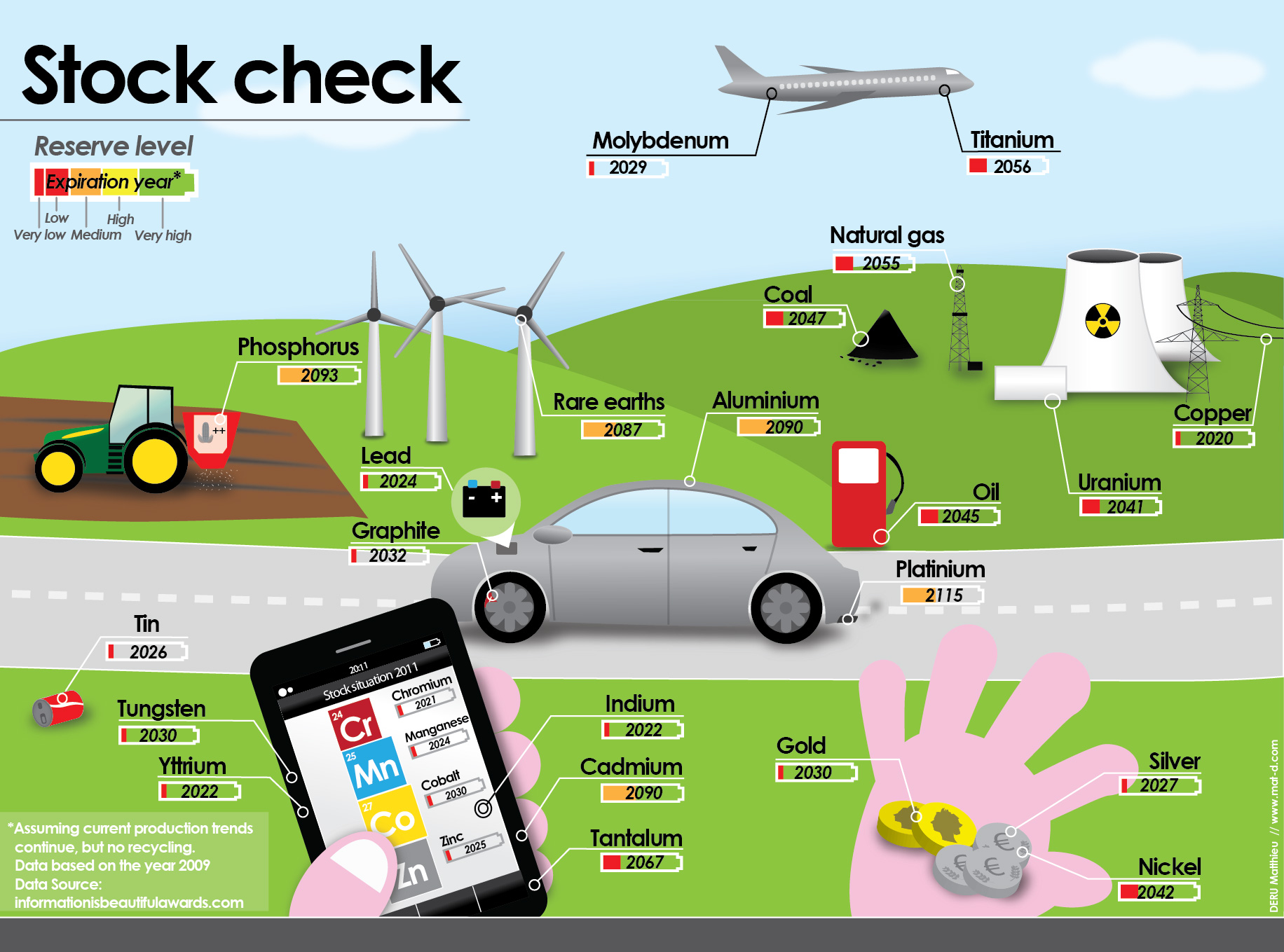
Information is Beautiful Award - Stock check & Reserve Levels

In the year 2009, David McAndless - the famous author of the book "Information is Beautiful" (https://amzn.to/3zRxarg) made a series of contests (https://www.informationisbeautifulawards.com/). Here was my contribution for the topic "Stock check". Even if we are 2022 - some data are unfortunately still up to date and show us how fragile our Earth is.
Tools used: Adobe Illustrator
Interested in one of these designs? Don't hesitate to contact me!